搜索到
3
篇与
腾讯云
的结果
-
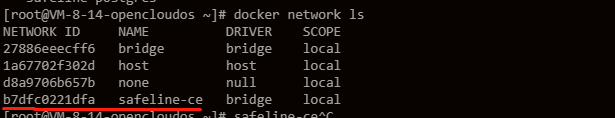
 删除雷池waf的物理网卡 之前的老版雷池waf和腾讯云内网冲突了,现在雷池官方已经有了解决方案,但是老用户升级后网卡是不会变动的,所以这里需要卸载雷池后,如果卸载后还是内网冲突的话,需要删除雷池的docker网卡。步骤首先,我们需要列出当前存在的Docker网络。使用下面的Docker命令可以列出所有网络:docker network ls运行该命令后,会列出所有网络的名称、ID、驱动程序、范围及其状态。现在,我们找到safeline-ce端口的NETWORK ID使用以下命令删除网络:docker network rm 3bab0b5f5be2因为NETWORK ID每个人的都不一样所以记得把rm后面的替换成自己的,运行该命令后,雷池waf的所有网卡就被删除了。这下再到腾讯云控制台就可以看到内网连接上了。
删除雷池waf的物理网卡 之前的老版雷池waf和腾讯云内网冲突了,现在雷池官方已经有了解决方案,但是老用户升级后网卡是不会变动的,所以这里需要卸载雷池后,如果卸载后还是内网冲突的话,需要删除雷池的docker网卡。步骤首先,我们需要列出当前存在的Docker网络。使用下面的Docker命令可以列出所有网络:docker network ls运行该命令后,会列出所有网络的名称、ID、驱动程序、范围及其状态。现在,我们找到safeline-ce端口的NETWORK ID使用以下命令删除网络:docker network rm 3bab0b5f5be2因为NETWORK ID每个人的都不一样所以记得把rm后面的替换成自己的,运行该命令后,雷池waf的所有网卡就被删除了。这下再到腾讯云控制台就可以看到内网连接上了。 -
 浅谈一下腾讯云边缘安全加速EdgeOne 什么是边缘安全加速平台EdgeOne?边缘安全加速平台(TencentCloud EdgeOne,下文简称为 EdgeOne)基于腾讯边缘计算节点提供加速和安全的解决方案,为电商与零售、金融服务、内容资讯与游戏等行业保驾护航,提升用户体验。加速方面:边缘节点更贴近用户,有效降低了数据访问时间延迟,避免数据传输抖动,保障大量数据传输的稳定性和有效性。同时,产品提供了动静态数据加速,跨国加速,智能路由优化等加速特性,高效支撑对时延敏感的相关业务。安全方面:提供 WAF,DDoS 安全防护服务。节点识别并拦截 L3/L4/L7层各类攻击请求,对 DDoS 攻击流量进行清洗,智能 AI 引擎、BOT 策略引擎对 Web、BOT、CC 类型攻击进行行为分析并更新拦截策略,阻断恶意请求到达用户源站,保障业务访问流畅稳。说通俗就是一个cdn带有waf的功能,还可以抗ddos和cc攻击而且价格还不贵普通的站长也能承担费用,有站长开过一个玩笑腾讯云无忧轻量应用服务器+EdgeOne个人版 = 25一个月的高防。关于价格EdgeOne的价格不贵,个人版的9.9,基础版399,标准版3800,企业版需要联系客服定制。用过cdn和waf的小伙伴都知道,具体的功能我就不多说了,感兴趣的可以去官网看看产品首页 https://console.cloud.tencent.com/edgeone购买地址 https://buy.cloud.tencent.com/edgeone
浅谈一下腾讯云边缘安全加速EdgeOne 什么是边缘安全加速平台EdgeOne?边缘安全加速平台(TencentCloud EdgeOne,下文简称为 EdgeOne)基于腾讯边缘计算节点提供加速和安全的解决方案,为电商与零售、金融服务、内容资讯与游戏等行业保驾护航,提升用户体验。加速方面:边缘节点更贴近用户,有效降低了数据访问时间延迟,避免数据传输抖动,保障大量数据传输的稳定性和有效性。同时,产品提供了动静态数据加速,跨国加速,智能路由优化等加速特性,高效支撑对时延敏感的相关业务。安全方面:提供 WAF,DDoS 安全防护服务。节点识别并拦截 L3/L4/L7层各类攻击请求,对 DDoS 攻击流量进行清洗,智能 AI 引擎、BOT 策略引擎对 Web、BOT、CC 类型攻击进行行为分析并更新拦截策略,阻断恶意请求到达用户源站,保障业务访问流畅稳。说通俗就是一个cdn带有waf的功能,还可以抗ddos和cc攻击而且价格还不贵普通的站长也能承担费用,有站长开过一个玩笑腾讯云无忧轻量应用服务器+EdgeOne个人版 = 25一个月的高防。关于价格EdgeOne的价格不贵,个人版的9.9,基础版399,标准版3800,企业版需要联系客服定制。用过cdn和waf的小伙伴都知道,具体的功能我就不多说了,感兴趣的可以去官网看看产品首页 https://console.cloud.tencent.com/edgeone购买地址 https://buy.cloud.tencent.com/edgeone -
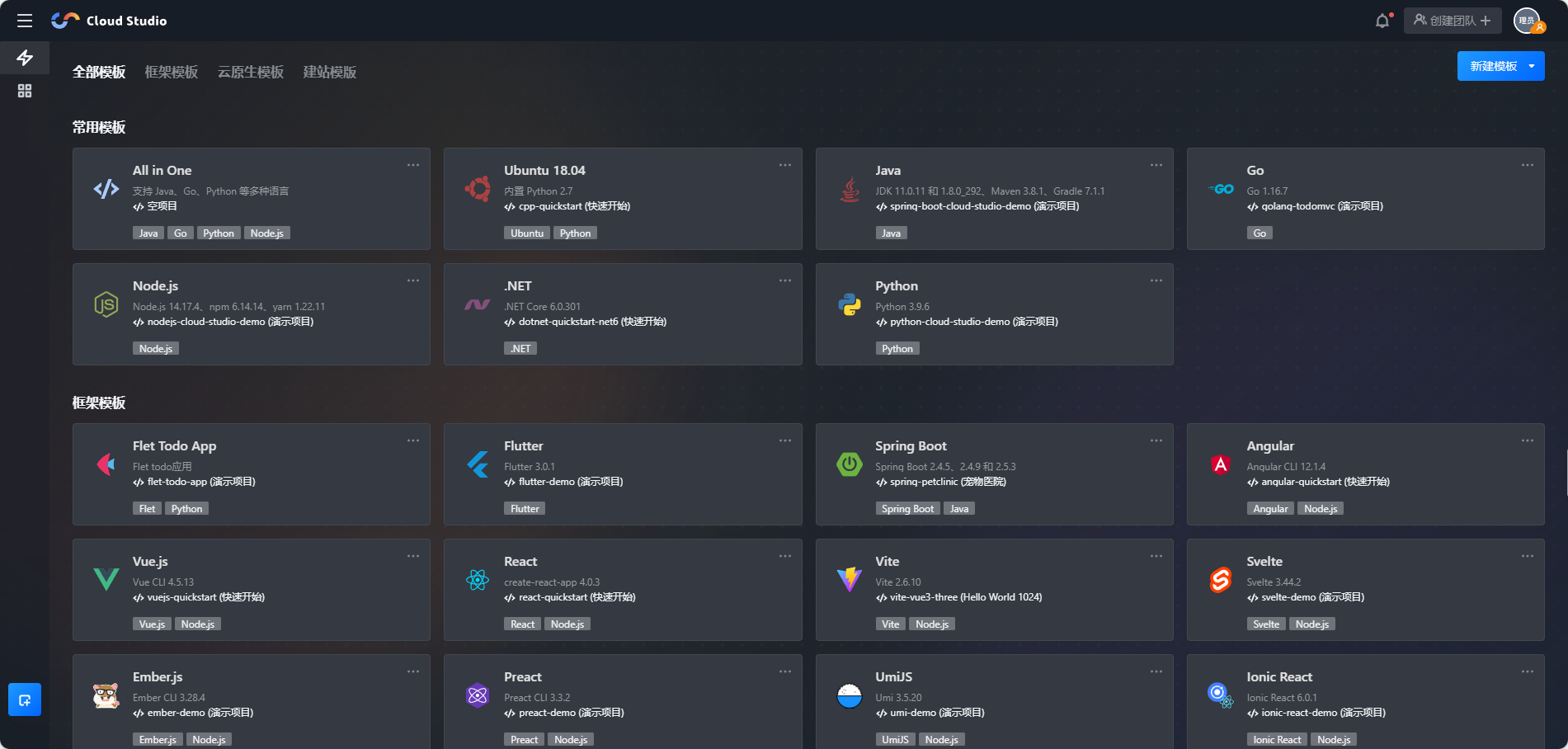
 用Cloud Studio搭建属于自己的文档网站 前言解释一下什么是Cloud Studio ,是一个基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。项目搭建熟悉我的朋友都知道我是写CMS前端模板的,这里我演示一下自己经常用的开发手册。下面我们用的 Cloud Studio搭建 Docsify程序。什么是Docsify?一个神奇的文档网站生成器。docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档。Docsify有什么特性?无需构建,写完文档直接发布容易使用并且轻量 (压缩后 ~21kB)智能的全文搜索提供多套主题丰富的 API支持 Emoji兼容 IE11支持服务端渲染 SSR不多说开发演示吧1、搭建前准备打开Cloud Studio平台,进入个人页面。点击Cloud Studio官网 Cloud Studio_在线编程_在线IDE_WebIDE_CloudIDE现在实名认证的话每月会赠送 1000 分钟免费额度。2、选择环境第一步、选择环境模板Cloud Studio内置 Node.js、Java、Python 等常见环境,这里我们需要选择一个node.js模板第二步、配置模板点击进去,会自动启动空间第三步、配置环境大概几十秒就自动进来了,进来的预览图大概就是下图这样首先我们找到终端 鼠标按下ctrl+c 打断系统预览输入我们想要的东西。这边我们进入Cloud Studio环境的文件主页中 输入返回Cloud Studio主页cd ../安装docsify-cli工具#用npm安装全局工具 npm i docsify-cli -g下载 Docsify#Gitee地址: https://gitee.com/librarycodes/docsify-plus #GitHub地址: https://github.com/shiming-git/docsify-plus 在Cloud Studio中就在终端输入 git clone https://gitee.com/librarycodes/docsify-plus下载好后我们进入文件下面cd docsify-plus运行Docsify-Plus项目默认运行端口为 3000 docs为Docsify-Plus的默认目录,此目录可自行更改,可改为更目录docsify serve docs下面就是成功运行了,点击内置预览出现右边预览区的图片 就是我们的文档网站搭建成功了。这里我们的文档网站就搭建成功了演示地址 doc.czmz.top
用Cloud Studio搭建属于自己的文档网站 前言解释一下什么是Cloud Studio ,是一个基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。项目搭建熟悉我的朋友都知道我是写CMS前端模板的,这里我演示一下自己经常用的开发手册。下面我们用的 Cloud Studio搭建 Docsify程序。什么是Docsify?一个神奇的文档网站生成器。docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档。Docsify有什么特性?无需构建,写完文档直接发布容易使用并且轻量 (压缩后 ~21kB)智能的全文搜索提供多套主题丰富的 API支持 Emoji兼容 IE11支持服务端渲染 SSR不多说开发演示吧1、搭建前准备打开Cloud Studio平台,进入个人页面。点击Cloud Studio官网 Cloud Studio_在线编程_在线IDE_WebIDE_CloudIDE现在实名认证的话每月会赠送 1000 分钟免费额度。2、选择环境第一步、选择环境模板Cloud Studio内置 Node.js、Java、Python 等常见环境,这里我们需要选择一个node.js模板第二步、配置模板点击进去,会自动启动空间第三步、配置环境大概几十秒就自动进来了,进来的预览图大概就是下图这样首先我们找到终端 鼠标按下ctrl+c 打断系统预览输入我们想要的东西。这边我们进入Cloud Studio环境的文件主页中 输入返回Cloud Studio主页cd ../安装docsify-cli工具#用npm安装全局工具 npm i docsify-cli -g下载 Docsify#Gitee地址: https://gitee.com/librarycodes/docsify-plus #GitHub地址: https://github.com/shiming-git/docsify-plus 在Cloud Studio中就在终端输入 git clone https://gitee.com/librarycodes/docsify-plus下载好后我们进入文件下面cd docsify-plus运行Docsify-Plus项目默认运行端口为 3000 docs为Docsify-Plus的默认目录,此目录可自行更改,可改为更目录docsify serve docs下面就是成功运行了,点击内置预览出现右边预览区的图片 就是我们的文档网站搭建成功了。这里我们的文档网站就搭建成功了演示地址 doc.czmz.top