前言
解释一下什么是Cloud Studio ,是一个基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
项目搭建
熟悉我的朋友都知道我是写CMS前端模板的,这里我演示一下自己经常用的开发手册。
下面我们用的 Cloud Studio搭建 Docsify程序。
什么是Docsify?
一个神奇的文档网站生成器。docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档。
Docsify有什么特性?
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR
不多说开发演示吧
1、搭建前准备
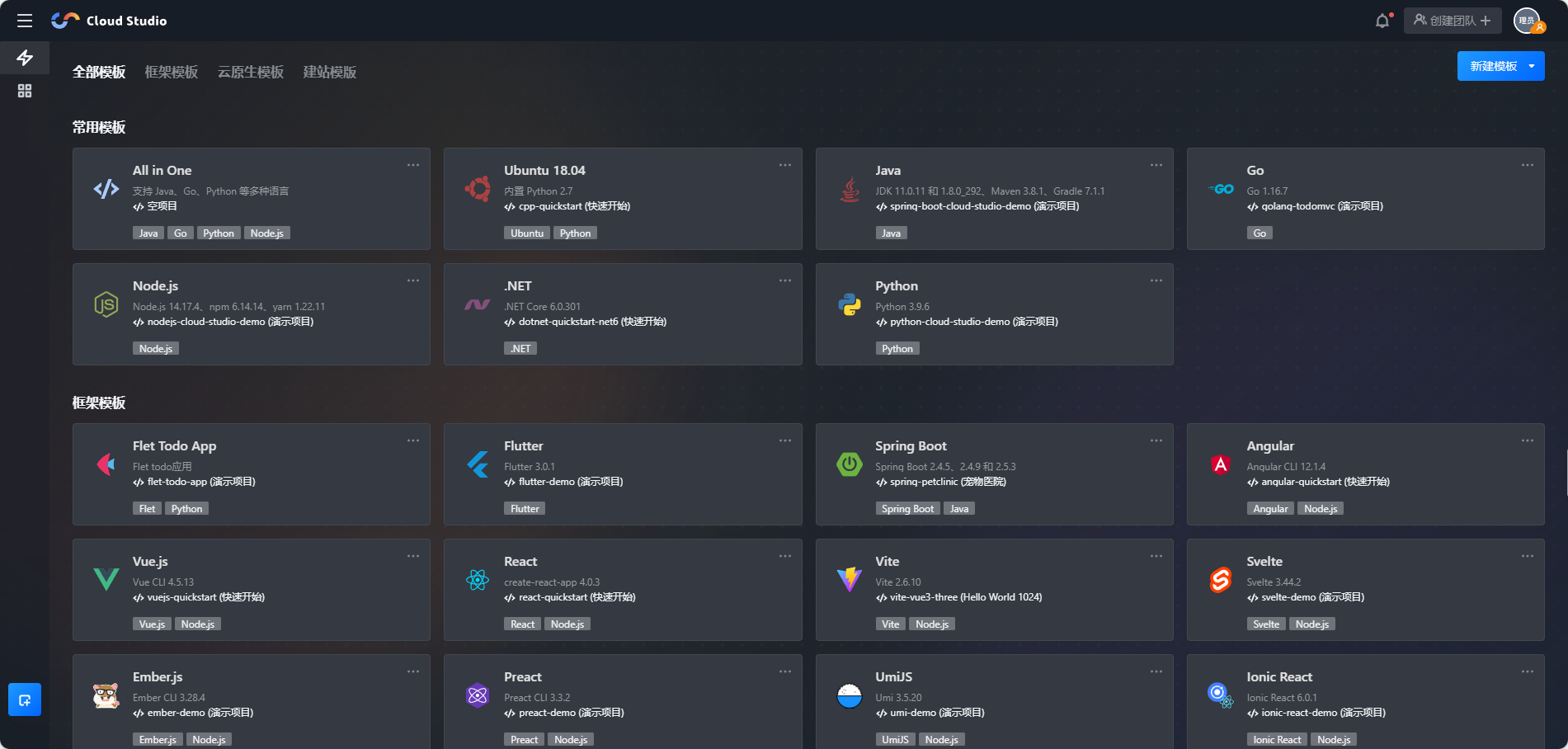
打开Cloud Studio平台,进入个人页面。
点击Cloud Studio官网 Cloud Studio_在线编程_在线IDE_WebIDE_CloudIDE
现在实名认证的话每月会赠送 1000 分钟免费额度。

2、选择环境
第一步、选择环境模板
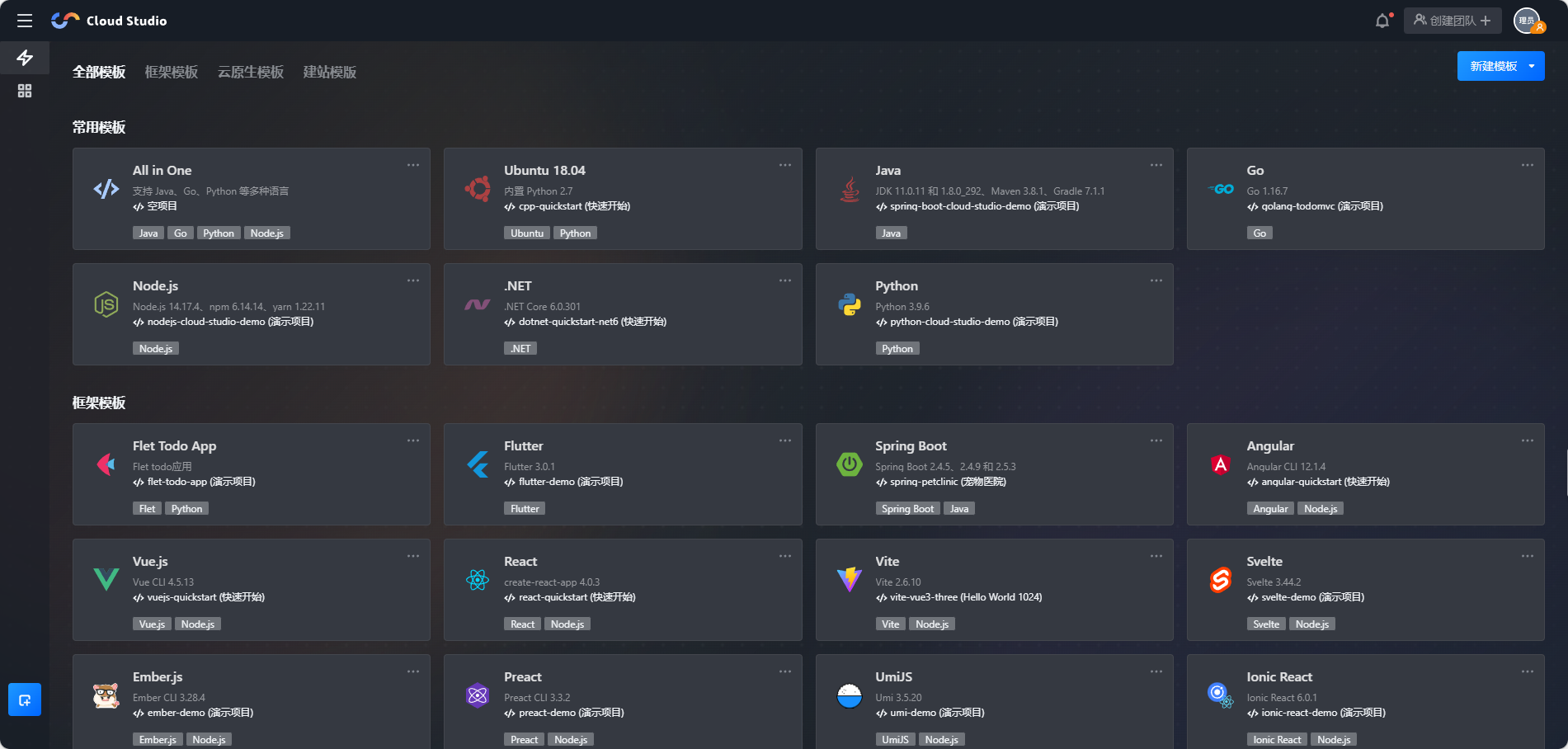
Cloud Studio内置 Node.js、Java、Python 等常见环境,这里我们需要选择一个node.js模板

第二步、配置模板
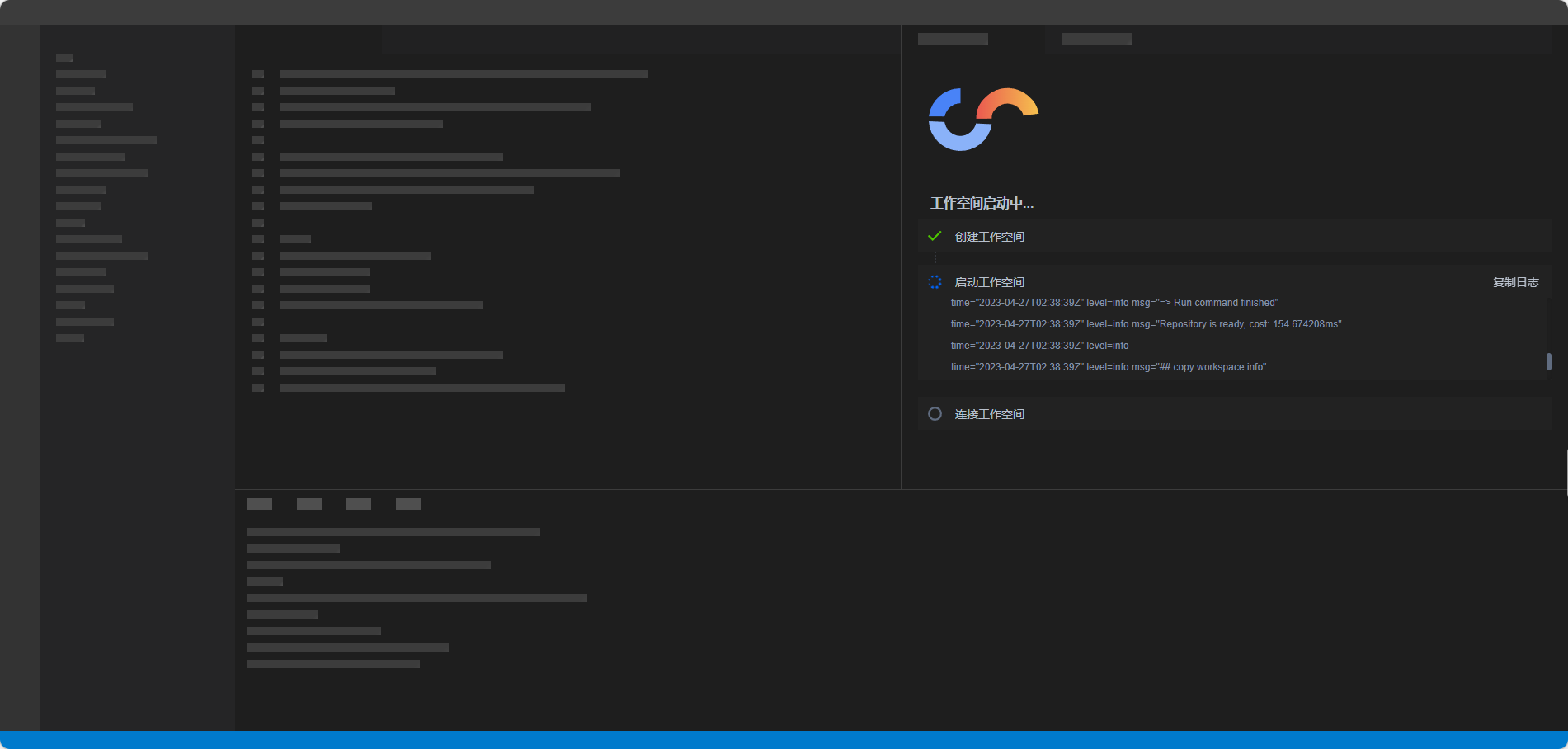
点击进去,会自动启动空间

第三步、配置环境
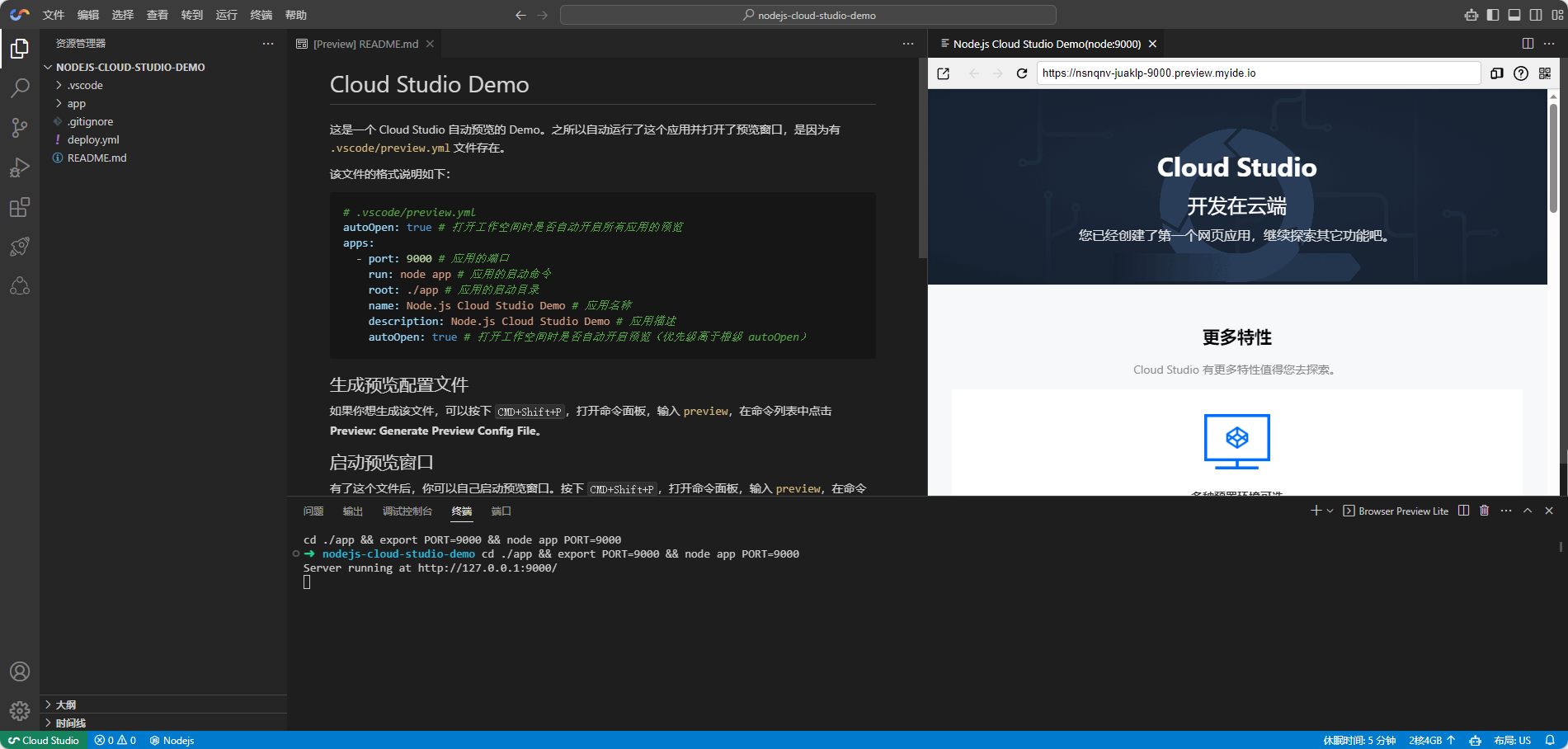
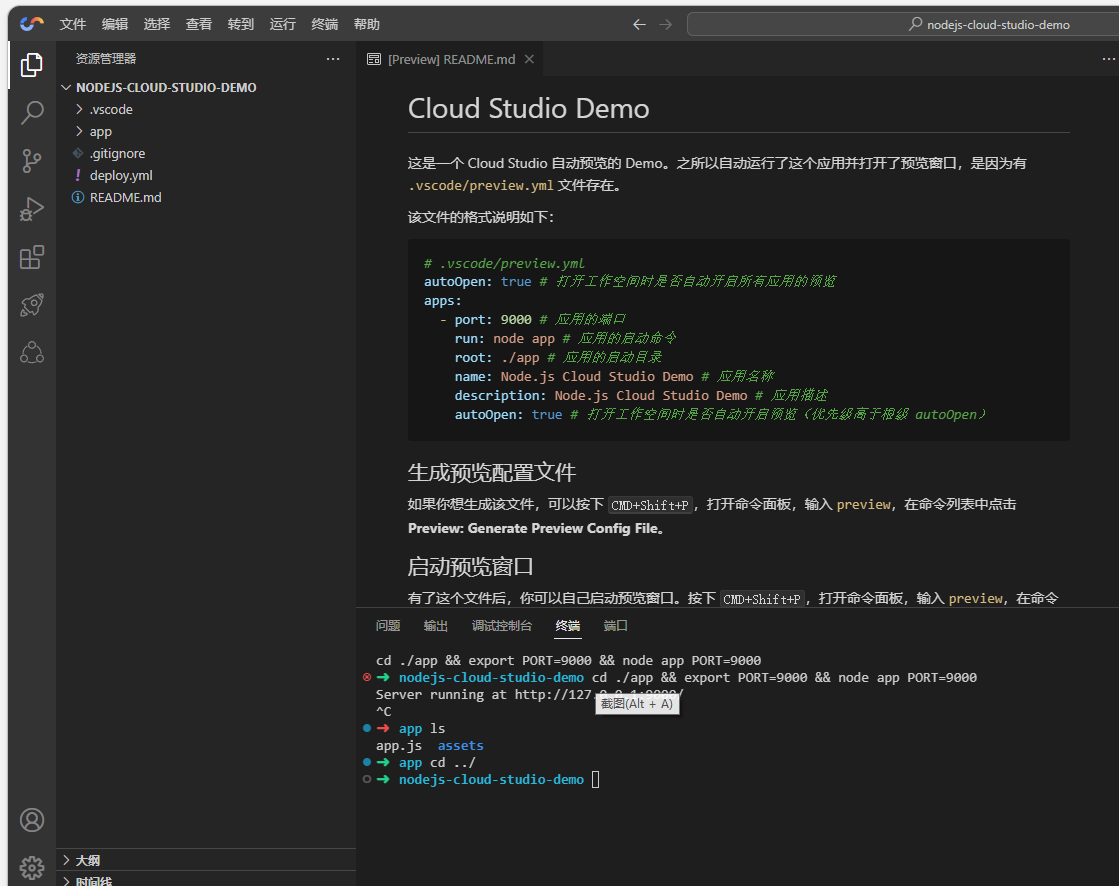
大概几十秒就自动进来了,进来的预览图大概就是下图这样

首先我们找到终端 鼠标按下ctrl+c 打断系统预览输入我们想要的东西。
这边我们进入Cloud Studio环境的文件主页中
输入返回Cloud Studio主页
cd ../
安装docsify-cli工具
#用npm安装全局工具
npm i docsify-cli -g
下载 Docsify
#Gitee地址:
https://gitee.com/librarycodes/docsify-plus
#GitHub地址:
https://github.com/shiming-git/docsify-plus
在Cloud Studio中就在终端输入
git clone https://gitee.com/librarycodes/docsify-plus
下载好后我们进入文件下面
cd docsify-plus
运行Docsify-Plus项目
默认运行端口为 3000 docs为Docsify-Plus的默认目录,此目录可自行更改,可改为更目录
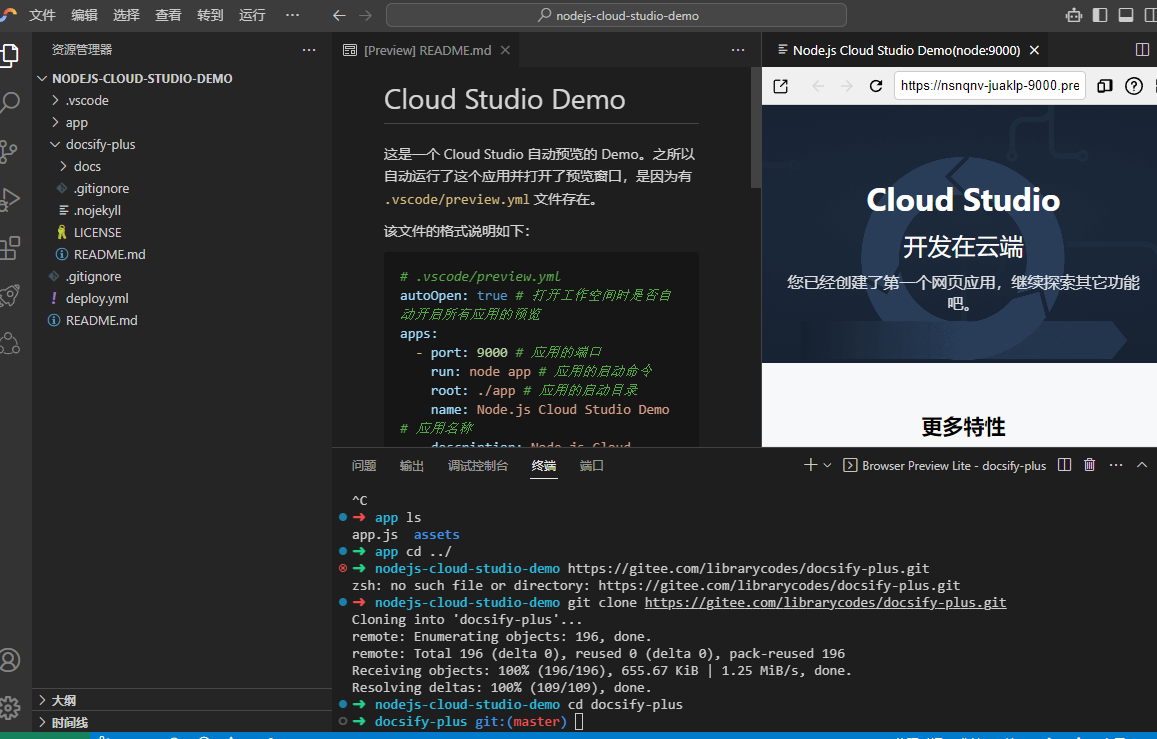
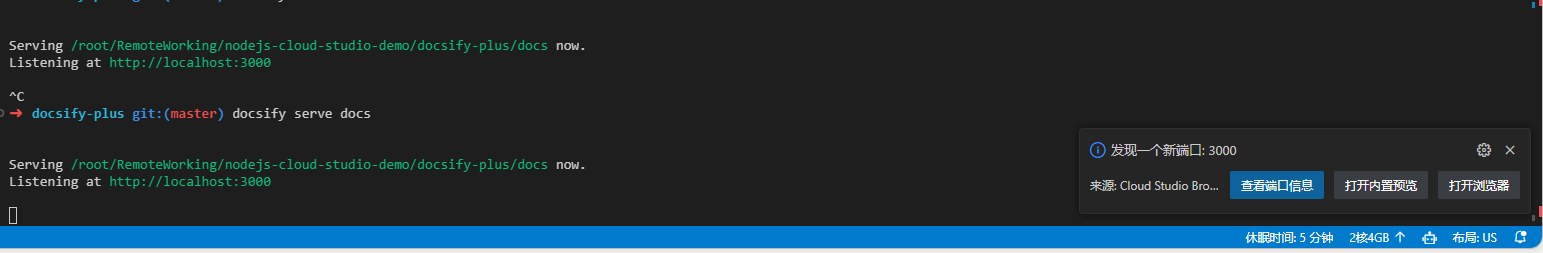
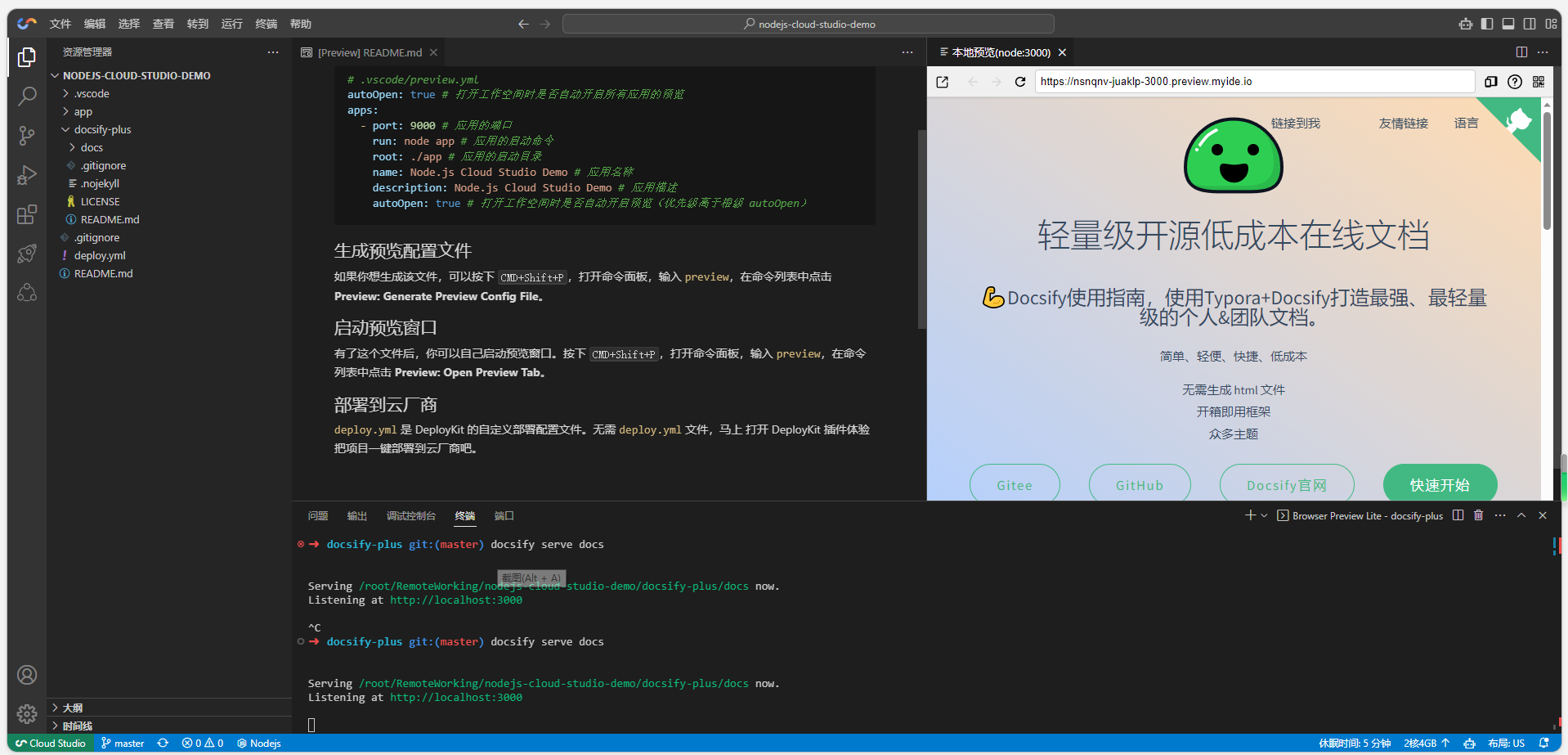
docsify serve docs下面就是成功运行了,点击内置预览

出现右边预览区的图片 就是我们的文档网站搭建成功了。

这里我们的文档网站就搭建成功了
演示地址 doc.czmz.top




评论