搜索到
93
篇与
小唐
的结果
-
 typecho换域名图片不显示解决方案 Typecho博客切换域名后会导致博客中的图片链接还是老博客的,这样就会导致我们打开图片就会出现空白报错,我们可以通过sql语句来执行替换1、修改设置中的本站域名:位置 typecho_options 表UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0;2、修改文章中相关域名:位置 typecho_contents 表UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧域名','新域名');3、修改管理员个人网站:位置 typecho_users 表UPDATE `typecho_users` SET `url` = REPLACE(`url`,'旧域名','新域名');4、修改管理员个人网站:位置 typecho_users 表UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'旧域名','新域名'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'旧域名','新域名'); UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'旧域名','新域名');5、修改文章头图域名:位置 typecho_fields 表UPDATE `typecho_fields` SET `str_value` = REPLACE(`str_value`,'旧域名','新域名');
typecho换域名图片不显示解决方案 Typecho博客切换域名后会导致博客中的图片链接还是老博客的,这样就会导致我们打开图片就会出现空白报错,我们可以通过sql语句来执行替换1、修改设置中的本站域名:位置 typecho_options 表UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` =0;2、修改文章中相关域名:位置 typecho_contents 表UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'旧域名','新域名');3、修改管理员个人网站:位置 typecho_users 表UPDATE `typecho_users` SET `url` = REPLACE(`url`,'旧域名','新域名');4、修改管理员个人网站:位置 typecho_users 表UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'旧域名','新域名'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'旧域名','新域名'); UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'旧域名','新域名');5、修改文章头图域名:位置 typecho_fields 表UPDATE `typecho_fields` SET `str_value` = REPLACE(`str_value`,'旧域名','新域名'); -
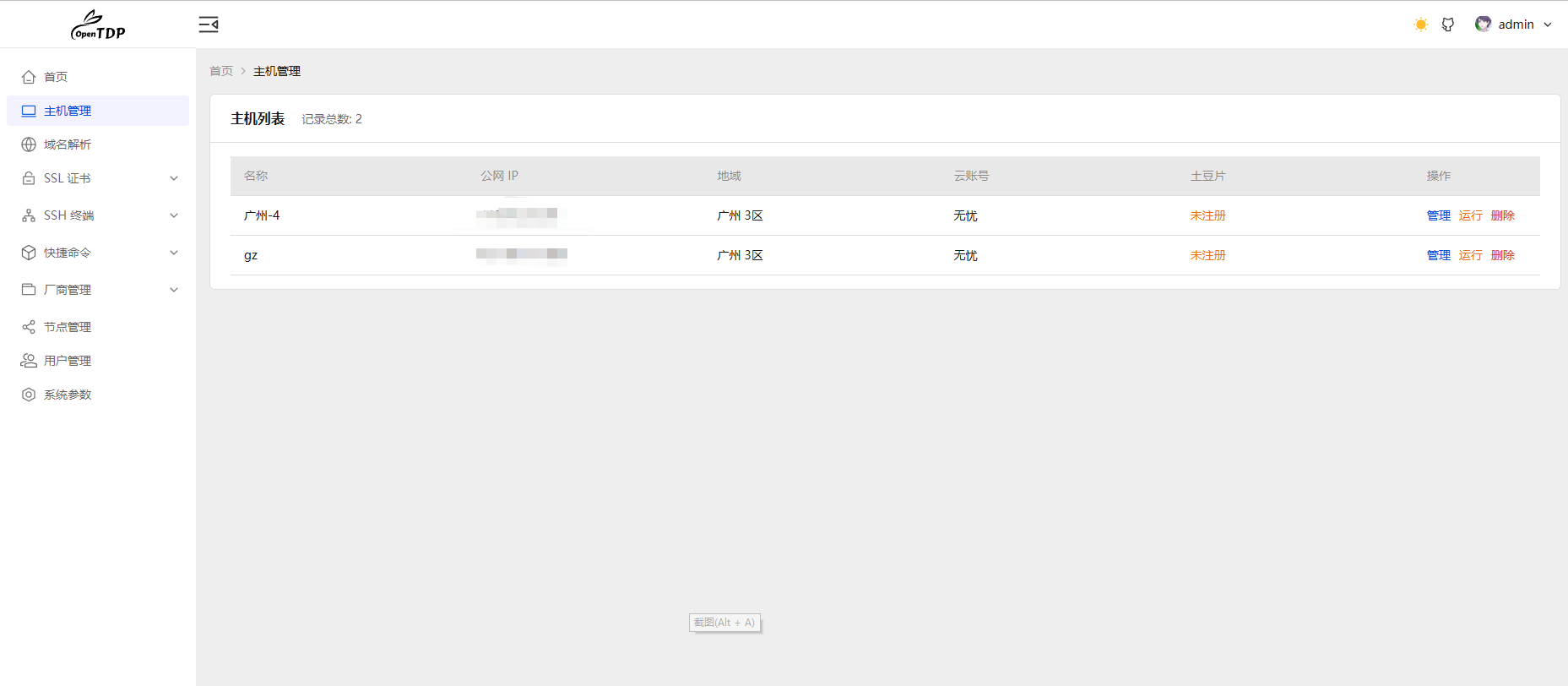
 【高效运维】TDP-Cloud主机管理帮助您全面管理云资源! 什么是TDP CloudTDP-Cloud是一个多云资源管理面板,当你用服务器的服务商的多的时候TDP Cloud派上用场了,TDP-Cloud支持管理多个云产商:腾讯、阿里、CloudFlare,不用一一的主机管理功能主机管理支持显示云产商的所有的服务器包含轻量应用服务器,TDP-Cloud的主机管理可不是显示主机ip就这么简单的,还有更加屌炸天功能!我们随便点一个主机管理进去,就可以看到实例信息、防火墙、快照和外网出流量,其中快照功能是可以创建删除的,1:1还原了在官网创建快照的功能,云厂商官网服务器控制台的功能该有的都有,不用担心配置服务器需要登录云厂商官网去操作,TDP-Cloud直接省略了多余的登录操作,结合云厂商的api秘钥管理云资源。SSH控制台更是移植到了中来,部署了TDP-Cloud后借别人的电脑不用下载SSH控制台软件,直接在TDP-Cloud中运行,何乐而不为,安全可靠不用担心数据泄露。感谢若海大佬开发的TDP-Cloud,让我们用上安全稳定快捷的多云资源管理面板。部署直达地址开发说明文档 https://docs.opentdp.org/开源地址 https://github.com/open-tdp/tdp-cloud
【高效运维】TDP-Cloud主机管理帮助您全面管理云资源! 什么是TDP CloudTDP-Cloud是一个多云资源管理面板,当你用服务器的服务商的多的时候TDP Cloud派上用场了,TDP-Cloud支持管理多个云产商:腾讯、阿里、CloudFlare,不用一一的主机管理功能主机管理支持显示云产商的所有的服务器包含轻量应用服务器,TDP-Cloud的主机管理可不是显示主机ip就这么简单的,还有更加屌炸天功能!我们随便点一个主机管理进去,就可以看到实例信息、防火墙、快照和外网出流量,其中快照功能是可以创建删除的,1:1还原了在官网创建快照的功能,云厂商官网服务器控制台的功能该有的都有,不用担心配置服务器需要登录云厂商官网去操作,TDP-Cloud直接省略了多余的登录操作,结合云厂商的api秘钥管理云资源。SSH控制台更是移植到了中来,部署了TDP-Cloud后借别人的电脑不用下载SSH控制台软件,直接在TDP-Cloud中运行,何乐而不为,安全可靠不用担心数据泄露。感谢若海大佬开发的TDP-Cloud,让我们用上安全稳定快捷的多云资源管理面板。部署直达地址开发说明文档 https://docs.opentdp.org/开源地址 https://github.com/open-tdp/tdp-cloud -
 广告出价策略ocpm、ocpc、ocpa分别是什么意思? 我们在做广告投放的时候会看到出价策略有ocpm、ocpc、ocpa,有些新人可能不大清楚它与cpm、cpc、cpa有什么不同?今天给大家科普一下这些概念。所有的出价策略前加的单词“o”都是英文单词optimized的首字母,意思为“优化”,所以所有加o的广告都可叫做,按目标转化出价,比如ocpc还是按照cpc收费,但是按照广告主的效果额外做了优化,这个优化实现方式就是让广告主告诉系统你的优化目标具体是什么,你愿意为这个优化目标每一次付多少钱。现在的抖音、头条广告、腾讯社交广告、百度信息流都已经具备这样的产品。那么ocpm、ocpc、ocpa分别是什么意思?一、ocpm是什么?Optimized Cost per Mille的缩写,即优化千次展现出价,本质还是按照cpm付费。采用更精准的点击率和转化率预估机制,将广告展现给最容易产生转化的用户,在获取流量的同时,提高转化率、降低转化成本,跑量提速更快。二、ocpc是什么?Optimized Cost per Click的缩写,即优化点击付费,本质还是按照cpc付费。采用更科学的转化率预估机制的准确性,可帮助广告主在获取更多优质流量的同时提高转化完成率。系统会在广告主出价基础上,基于多维度、实时反馈及历史积累的海量数据,并根据预估的转化率以及竞争环境智能化的动态调整出价,进而优化广告排序,帮助广告主竞得最适合的流量,并降低转化成本。三、ocpa是什么?Optimized Cost per Action的缩写,即优化行为出价,本质还是按照cpa付费。当广告主在广告投放流程中选定特定的优化目标(例如:移动应用的激活、网站的下单),提供愿意为此投放目标而支付的平均价格,并及时、准确回传效果数据,我们将借助转化预估模型,实时预估每一次点击对广告主的转化价值,自动出价,最终按照点击扣费;同时,我们的转化预估模型会根据广告主的广告转化数据不断自动优化
广告出价策略ocpm、ocpc、ocpa分别是什么意思? 我们在做广告投放的时候会看到出价策略有ocpm、ocpc、ocpa,有些新人可能不大清楚它与cpm、cpc、cpa有什么不同?今天给大家科普一下这些概念。所有的出价策略前加的单词“o”都是英文单词optimized的首字母,意思为“优化”,所以所有加o的广告都可叫做,按目标转化出价,比如ocpc还是按照cpc收费,但是按照广告主的效果额外做了优化,这个优化实现方式就是让广告主告诉系统你的优化目标具体是什么,你愿意为这个优化目标每一次付多少钱。现在的抖音、头条广告、腾讯社交广告、百度信息流都已经具备这样的产品。那么ocpm、ocpc、ocpa分别是什么意思?一、ocpm是什么?Optimized Cost per Mille的缩写,即优化千次展现出价,本质还是按照cpm付费。采用更精准的点击率和转化率预估机制,将广告展现给最容易产生转化的用户,在获取流量的同时,提高转化率、降低转化成本,跑量提速更快。二、ocpc是什么?Optimized Cost per Click的缩写,即优化点击付费,本质还是按照cpc付费。采用更科学的转化率预估机制的准确性,可帮助广告主在获取更多优质流量的同时提高转化完成率。系统会在广告主出价基础上,基于多维度、实时反馈及历史积累的海量数据,并根据预估的转化率以及竞争环境智能化的动态调整出价,进而优化广告排序,帮助广告主竞得最适合的流量,并降低转化成本。三、ocpa是什么?Optimized Cost per Action的缩写,即优化行为出价,本质还是按照cpa付费。当广告主在广告投放流程中选定特定的优化目标(例如:移动应用的激活、网站的下单),提供愿意为此投放目标而支付的平均价格,并及时、准确回传效果数据,我们将借助转化预估模型,实时预估每一次点击对广告主的转化价值,自动出价,最终按照点击扣费;同时,我们的转化预估模型会根据广告主的广告转化数据不断自动优化 -
 自己开发制作一个typecho主题需要什么知识? typecho作为轻量级的博客系统,要自己开发制作一个Typecho主题,您需要具备以下知识:基本网站架构知识:了解网站由哪些部分组成,以及它们之间的关系。主题开发知识:掌握HTML、CSS、JavaScript和PHP等前端开发技术的基本要求,以及如何使用这些技术来创建个性化主题。虽然做主题主要的html的事,但是毕竟这个html是要嵌入PHP中的,所以PHP语言也是需要懂一点的,不过只要能看懂基本的语句就可以,比如条件语句,循环语句,还有字符串输出等等基本的东西就可以了,对于初学者来说在做主题的时候尽量不要改里面PHP部分,很容易改出问题。Typecho知识:了解Typecho的工作原理和核心功能、原始目的、遵循的开源协议、主题更换的简单方法等。了解Typecho主题开发知识,包括如何编写、修改和维护主题源代码,如何使用插件进行主题修改和个性化定制等,第一次做主题尽量在默认主题或找个模板上修改,因为这样知道自己修改的地方是什么效果,是什么样子。熟悉Typecho的主题个性化方法,包括修改主题源代码、使用插件进行修改、使用CSS进行修改等。具备团队合作和沟通协调能力,因为在制作Typecho主题的过程中,可能需要与其他开发人员或团队协作。需要注意的是,在实际开发中,还需要掌握更多的前端开发技术和工具,需要对网站设计和开发有一定的了解和经验,同时需要具备较强的自学能力和解决问题的能力,Typecho官方提供了主题开发文档和教程,可以帮助开发者更好地了解和使用Typecho。我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=9xc7fyujqxsp
自己开发制作一个typecho主题需要什么知识? typecho作为轻量级的博客系统,要自己开发制作一个Typecho主题,您需要具备以下知识:基本网站架构知识:了解网站由哪些部分组成,以及它们之间的关系。主题开发知识:掌握HTML、CSS、JavaScript和PHP等前端开发技术的基本要求,以及如何使用这些技术来创建个性化主题。虽然做主题主要的html的事,但是毕竟这个html是要嵌入PHP中的,所以PHP语言也是需要懂一点的,不过只要能看懂基本的语句就可以,比如条件语句,循环语句,还有字符串输出等等基本的东西就可以了,对于初学者来说在做主题的时候尽量不要改里面PHP部分,很容易改出问题。Typecho知识:了解Typecho的工作原理和核心功能、原始目的、遵循的开源协议、主题更换的简单方法等。了解Typecho主题开发知识,包括如何编写、修改和维护主题源代码,如何使用插件进行主题修改和个性化定制等,第一次做主题尽量在默认主题或找个模板上修改,因为这样知道自己修改的地方是什么效果,是什么样子。熟悉Typecho的主题个性化方法,包括修改主题源代码、使用插件进行修改、使用CSS进行修改等。具备团队合作和沟通协调能力,因为在制作Typecho主题的过程中,可能需要与其他开发人员或团队协作。需要注意的是,在实际开发中,还需要掌握更多的前端开发技术和工具,需要对网站设计和开发有一定的了解和经验,同时需要具备较强的自学能力和解决问题的能力,Typecho官方提供了主题开发文档和教程,可以帮助开发者更好地了解和使用Typecho。我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=9xc7fyujqxsp -
 typecho主题开发中常用的函数(更新版) 本文收集一些在typecho主题开发中常用的函数,并不断更新。typecho输出文章缩略图/** 输出文章缩略图 */ function showThumbnail($widget) { // 当文章无图片时的默认缩略图 $rand = rand(1,5); // 随机 1-5 张缩略图 $random = $widget->widget('Widget_Options')->themeUrl . '/img/' . $rand . '.jpg'; // 随机缩略图路径 // $random = $widget->widget('Widget_Options')->themeUrl . '/img/mr.jpg'; // 若只想要一张默认缩略图请删除本行开头的"//" $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][0]; } else if ($attach->isImage) { echo $attach->url; } else { echo $random; } }调用方法<?php showThumbnail($this); ?>typecho输出随机文章class Widget_Contents_Post_Rand extends Widget_Abstract_Contents { public function execute() { $this->parameter->setDefault(array('pageSize' => $this->options->postsListSize)); $this->db->fetchAll($this->select() ->where('table.contents.status = ?', 'publish') ->where('table.contents.created options->time) ->where('table.contents.type = ?', 'post') ->order('RAND()', Typecho_Db::SORT_DESC) ->limit($this->parameter->pageSize), array($this, 'push')); } }调用方法<?php $this->widget('Widget_Contents_Post_Rand','pageSize=10')->to($Rand);while($Rand->next()): ?>Title增加副标题<?php if ($this->is('index')): ?> - 副标题<?php endif; ?> 分页标题<title><?php if($this->_currentPage>1) echo '第 '.$this->_currentPage.' 页 - '; ?><?php $this->archiveTitle(' » ', '', ' - '); ?><?php $this->options->title(); ?></title> typecho输出相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>文章阅读量统计在 模板文件functions.php 中加入下面代码function get_post_view($archive) { $cid = $archive->cid; $db = Typecho_Db::get(); $prefix = $db->getPrefix(); if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) { $db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;'); echo 0; return; } $row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid)); if ($archive->is('single')) { $db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid)); } echo $row['views']; }调用方法<?php get_post_view($this) ?>
typecho主题开发中常用的函数(更新版) 本文收集一些在typecho主题开发中常用的函数,并不断更新。typecho输出文章缩略图/** 输出文章缩略图 */ function showThumbnail($widget) { // 当文章无图片时的默认缩略图 $rand = rand(1,5); // 随机 1-5 张缩略图 $random = $widget->widget('Widget_Options')->themeUrl . '/img/' . $rand . '.jpg'; // 随机缩略图路径 // $random = $widget->widget('Widget_Options')->themeUrl . '/img/mr.jpg'; // 若只想要一张默认缩略图请删除本行开头的"//" $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][0]; } else if ($attach->isImage) { echo $attach->url; } else { echo $random; } }调用方法<?php showThumbnail($this); ?>typecho输出随机文章class Widget_Contents_Post_Rand extends Widget_Abstract_Contents { public function execute() { $this->parameter->setDefault(array('pageSize' => $this->options->postsListSize)); $this->db->fetchAll($this->select() ->where('table.contents.status = ?', 'publish') ->where('table.contents.created options->time) ->where('table.contents.type = ?', 'post') ->order('RAND()', Typecho_Db::SORT_DESC) ->limit($this->parameter->pageSize), array($this, 'push')); } }调用方法<?php $this->widget('Widget_Contents_Post_Rand','pageSize=10')->to($Rand);while($Rand->next()): ?>Title增加副标题<?php if ($this->is('index')): ?> - 副标题<?php endif; ?> 分页标题<title><?php if($this->_currentPage>1) echo '第 '.$this->_currentPage.' 页 - '; ?><?php $this->archiveTitle(' » ', '', ' - '); ?><?php $this->options->title(); ?></title> typecho输出相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul>文章阅读量统计在 模板文件functions.php 中加入下面代码function get_post_view($archive) { $cid = $archive->cid; $db = Typecho_Db::get(); $prefix = $db->getPrefix(); if (!array_key_exists('views', $db->fetchRow($db->select()->from('table.contents')))) { $db->query('ALTER TABLE `' . $prefix . 'contents` ADD `views` INT(10) DEFAULT 0;'); echo 0; return; } $row = $db->fetchRow($db->select('views')->from('table.contents')->where('cid = ?', $cid)); if ($archive->is('single')) { $db->query($db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid)); } echo $row['views']; }调用方法<?php get_post_view($this) ?>